Fundamentos de HTML
HTML (HyperText Markup Language, traducido como Lenguaje de Marcas de Hipertexto) es uno de los elementos fundamentales de la web. Se encarga de definir tanto la estructura como el significado del contenido en una página web. Junto con HTML, suelen emplearse otras herramientas para especificar cómo debe verse el sitio (como CSS) o cómo debe funcionar e interactuar con el usuario (mediante JavaScript).

El término «hipertexto» se refiere a los enlaces que conectan diferentes páginas web, ya sea dentro de un mismo sitio o entre sitios distintos. Estos enlaces son esenciales para el funcionamiento de la web. Al compartir contenido en línea y enlazarlo con otras páginas creadas por otros, te integras activamente en la «World Wide Web» (la red mundial de información).
Junto con CSS (Cascading Style Sheets), Javascript y (en el caso de WordPress) PHP, constituyen el conjunto de todos los lenguajes que componen una web. Los lenguajes mencionados se ejecutan en el navegador, mientras que PHP se ejecuta con recursos que aporta nuestro proveedor de hosting.
Etiquetas Esenciales
Elementos de bloque
Un elemento de bloque ocupa todo el ancho de la página y siempre va a comenzar en una nueva línea en el documento. Debemos tener en cuenta que una etiqueta puede contener a otras. Todas las páginas HTML utilizan estas tres etiquetas:
- La etiqueta <html> es el elemento raíz que define todo el documento HTML.
- La etiqueta <head> contiene información meta como el título y el conjunto de caracteres de la página.
- La etiqueta <body> encierra todo el contenido que aparece en la página.
<html>
<head>
<!-- INFORMACION META-->
</head>
<body>
<!-- CONTENIDO DE LA PAGINA -->
</body>
</html>Parámetros de la etiqueta Meta
Los elementos <meta> proporcionan información sobre el documento HTML, como la codificación de caracteres, la visualización en dispositivos móviles, y detalles sobre el contenido, que son útiles tanto para los navegadores como para los motores de búsqueda.
<meta charset="UTF-8">Define la codificación de caracteres del documento.UTF-8es la codificación más utilizada y admite la mayoría de los caracteres y símbolos de todos los idiomas.<meta name="viewport" content="width=device-width, initial-scale=1.0">Controla la forma en que una página se visualiza en dispositivos móviles. Este parámetro asegura que la página se ajuste al ancho del dispositivo y establece el nivel de zoom inicial.<meta name="description" content="Descripción de la página">Proporciona una breve descripción del contenido de la página. Esta descripción es importante para los motores de búsqueda y puede influir en cómo se muestra la página en los resultados de búsqueda.<meta name="keywords" content="palabra1, palabra2, palabra3">Contiene palabras clave relacionadas con el contenido de la página. Aunque su uso ha disminuido en SEO, algunos todavía lo utilizan para definir términos relevantes.
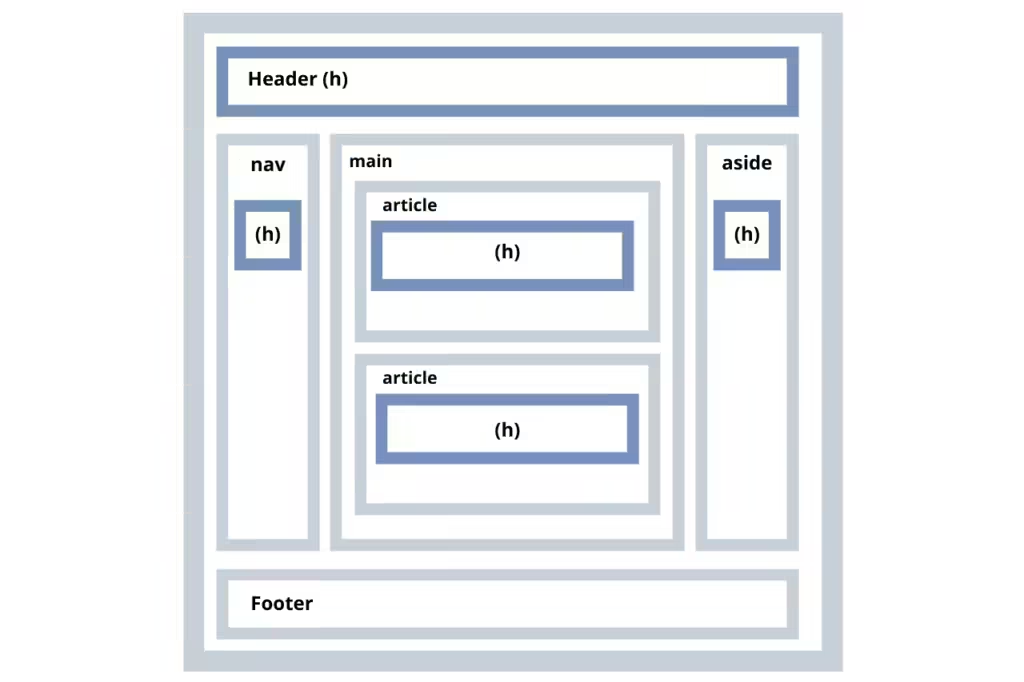
Estructura básica de un sitio web
A continuación enumeramos algunas de las etiquetas principales de un sitio web.
<header>: Representa la cabecera de una página o de una sección, como un encabezado o introducción. Generalmente contiene títulos, logotipos, o menús de navegación.<footer>: Define el pie de página de un documento o sección. Suele incluir información sobre el autor, enlaces de contacto, derechos de autor o políticas de privacidad.<nav>: Indica una sección que contiene enlaces de navegación. Se utiliza para definir menús o conjuntos de enlaces que permiten moverse por la página o el sitio web.<aside>: Representa contenido relacionado, pero no principal, que está al margen del contenido principal, como una barra lateral con enlaces, anuncios o información adicional.<main>: Define el contenido principal de la página. Solo debe haber un<main>por documento y no debe contener elementos repetidos como menús o encabezados.<article>: Representa contenido independiente y autocontenido, como un artículo de blog, una publicación o un comentario, que podría ser distribuido por separado.
Estas etiquetas ayudan a estructurar el contenido de una página de forma semántica, mejorando tanto la accesibilidad como el SEO.

Elementos «In Line»
Un elemento en línea da formato al contenido interno de los elementos de bloque, agregando por ejemplo enlaces y texto enfatizado. Los elementos en línea se utilizan sobre todo para dar formato al texto sin romper el flujo del contenido.
Por ejemplo, una etiqueta <strong> muestra un elemento en negrita, mientras que la etiqueta <em> lo muestra en cursiva. Los hipervínculos también son elementos en línea que utilizan una etiqueta <a> y un atributo href para indicar el destino del enlace:
<a href="https://zerotohero.education/">Haz click aquí</a>Atributos de una etiqueta HTML
- Style: se utiliza para aplicar estilos CSS en línea a un elemento HTML específico. Permite definir propiedades de presentación, como color, tamaño de fuente, márgenes, etc. La sintaxis del atributo
stylees un conjunto de pares de propiedad-valor separados por punto y coma.
/* En este caso, el párrafo tendrá un texto de color azul y un tamaño de fuente de 16 píxeles */
<p style="color: blue; font-size: 16px;">Este es un párrafo estilizado.</p>- Class: El atributo
classse usa para asignar una o más clases a un elemento HTML. Esto permite aplicar estilos CSS a un grupo de elementos que comparten la misma clase, facilitando la reutilización de estilos. Las clases pueden ser referenciadas en el CSS utilizando un punto (.) seguido del nombre de la clase.
/* En este caso, todos los elementos con la clase destacado pueden recibir estilos específicos en el archivo CSS, como un fondo amarillo o texto en negrita. */
<p class="destacado">Este es un párrafo destacado.</p>- ID: El atributo
idasigna un identificador único a un elemento HTML. A diferencia declass, que puede ser utilizado por múltiples elementos,iddebe ser único dentro de un mismo documento HTML. Esto permite aplicar estilos CSS o manipular el elemento a través de JavaScript de forma específica. Los identificadores se referencian en CSS utilizando un signo de número (#) seguido del nombre delid.
/* En este caso, el elemento div tiene un id único, seccion-uno, que puede ser estilizado o manipulado con JavaScript */
<div id="seccion-uno">Este es el contenido de la sección uno.</div>Si querés experimentar con HTML te recomendamos utilizar la herramienta codesandbox, que provee un entorno de desarrollo online donde podrás ver los cambios realizados en tu código en tiempo real.
